Core Web Vitals - What are they and why are they important?
What are Google Core Web Vitals?
Simply put, Google's core web vitals are a set of metrics that measure the user experience on a website and focus on the usability of a website from the perspective of a consumer.
The user journey is an incredibly important part of a website experience and one that could make or break a consumer’s relationship with a brand. There is a wealth of information to support this, with some findings showing that a staggering 53% of website visitors will abandon any site that takes longer than three seconds to load.
Below we’re going to look into what the core web vitals are, why they are so important and how you can improve them for a better user experience.
The web core vitals are a set of metrics that measure the user experience on a website. These metrics focus on three important aspects of web performance: page speed, interactivity, and visual stability. The purpose of core web vitals is to provide website owners and developers with a standardised set of metrics that they can use to measure and improve the user experience on their websites. Whatsmore, 75% of all web traffic runs through Google, which means it is absolutely essential to listen to Google’s specific metrics in order to best optimise your website.

Largest Contentful Paint
Largest Contentful Paint (LCP) is a core web vital metric that measures the loading performance of a web page by looking at the time it takes for the largest content element to become visible to the user. This could be an image, video, or a block of text that takes up a lot of space on the page. LCP is incredibly important because it provides a clear signal of how quickly the main content of a page is displayed to users, which is critical to delivering a positive user experience. In fact, 39% of people will stop engaging with content when the images won’t load or take too long to load.
Google considers LCP as one of the key indicators of website performance because it directly impacts how quickly users can consume the main content on a page. Slow loading times can lead to frustrated consumers and therefore higher bounce rates and lower search engine rankings.
Google has set a target of 2.5 seconds for LCP, which means that pages that load within this timeframe are considered to have good loading performance, while those that take longer may be penalised in search rankings.
To improve LCP, website owners and developers can optimise images and videos, reduce server response times and minimise the number of requests made by a page. By improving LCP, website owners can deliver a faster, more engaging experience to their users, which can lead to increased engagement and better search rankings.
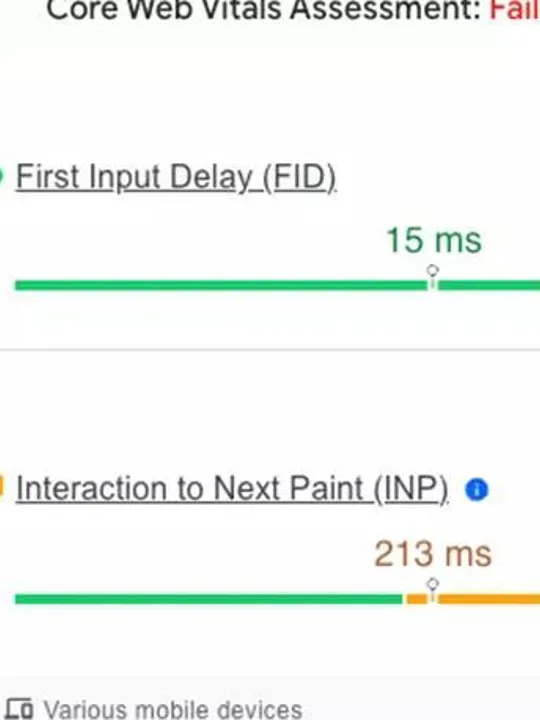
First Input Delay
First Input Delay (FID) is a core web vital metric that measures the interactivity of a web page. It measures the time between when a user interacts with a page (e.g. clicking a button or tapping a link) and when the page responds to that interaction. FID is important because it provides a measure of how quickly a user can interact with a page, which is critical to delivering a positive user experience. Websites with a low FID record can seem buggy and laggy to website users and prompt them to leave the site altogether.
Google considers FID to be a key indicator of website performance because it directly impacts how responsive a page feels to users. Slow response times, as aforementioned, can lead to frustrated users, abandoned sessions, and lower search engine rankings. To set a benchmark, Google’s threshold is 100 milliseconds for FID, which means that pages that respond within this timeframe are considered to have good interactivity, and those that take longer could be subject to Google’s penalisation in search rankings.
To improve FID, code should be optimised to reduce unnecessary waiting for a page to respond to user interactions. This could be by reducing the number of JavaScript files, compressing images and minimising the amount of code that needs to be executed before a page can respond to user input.
Once you’ve begun improving FID, you can expect your website to deliver a more responsive experience to users, which can lead to increased engagement, a much better user experience and hopefully better results in search engine rankings.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is a metric that measures the visual stability of a web page. More specifically it measures the amount of unexpected layout shift that occurs as a page loads. The layout shift refers to the movement of page elements as they load. We’ve all been there, waiting for a page to load its visual elements so you can read some text or click a button. This can not only be distracting for website users, but also frustrating and prompt a bad experience which could cause them to think negatively of your brand. In fact, 38% of people will stop engaging if a website’s content or layout is unattractive.
CLS is an integral part of the user experience because it provides a measure of how stable a page's layout is, which is critical to delivering a positive user experience.
Pages with high levels of layout shift can again lead to frustrated users and missed clicks. Google has set a threshold of 0.1 for CLS, which means that pages with a score below this threshold are considered to have a good visual stability, while those that score higher may face the same search engine rankings penalisation.
To improve CLS, it’s recommended to avoid using placeholders or dynamic content that shifts during loading, use set sizes for images and videos, and reserve space for ads and other third-party content.

Why are Google Core Web Vitals important?
Core web vitals are important because they provide website owners and developers with a standardised set of metrics to measure and improve the user experience on their websites. If we understand what Google marks websites against, we can use combative measures to improve to receive better rankings, happier website users, and more optimised website traffic.
These metrics are critical to delivering a positive user experience and can directly impact a website's search engine rankings. Below we’ve listed a few reasons why core web vitals are so important.
Improved User Experience: By focusing on improving core web vital metrics, a faster, more responsive, and visually stable experience can be delivered to users. This can have great effects in increased engagement, lower bounce rates, and higher user satisfaction overall. This has great knock on effects too for users recommending your brand, 23% of people who’ve had a positive user experience tell ten or more people, while 13% of users will inform 15 or more people about a bad experience.
Search Engine Rankings: Google has incorporated core web vitals metrics into its search algorithm which means that websites that perform well on these metrics are significantly more likely to appear higher in search results, which ultimately leads to increased visibility, traffic and revenue.
Competitive Advantage: Websites that prioritise core web vitals optimisation can gain a competitive advantage over those that don’t. By delivering a better user experience, you can expect to attract and retain more users, leading to increased brand loyalty and revenue.
To conclude, the core web vitals are important because they provide a standardised way of checking if your website is performing as it should in order to deliver the best experience to users and to put your site in the best position to convert traffic, engage consumers and maintain a positive experience with your brand.
How do I check my core web vitals?
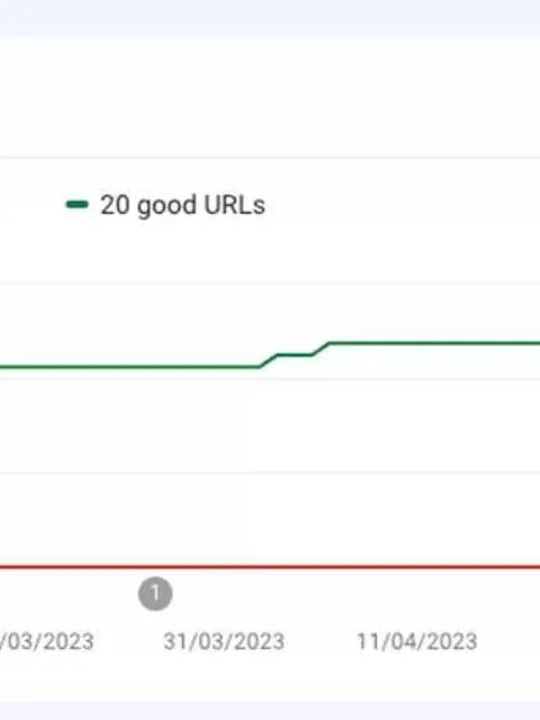
The core web vitals can be checked in Google Search Console and through core web vitals checkers such Page Speed Insights where the program will scan the URL of a website and highlight to you the speeds things are loading and the areas where there are issues that need fixing.
Mobile optimisation
More and more people are accessing websites through their phone, a staggering 63% of organic search traffic comes from mobile phones in fact. This means websites need to not only be functional and hitting the core web vitals on the website, but also on mobile devices too to ensure that every bit of traffic is receiving a positive user experience.
We can help
SEO, Google’s algorithms and the core web vitals can all seem like a minefield for those who aren’t well versed in the digital space, however, lucky for you, we are. At CAB Hospitality we understand where things need improving and we can help you to not only navigate these issues, but we can run detailed audits of your website and our team of developers can assess issues, figure out areas of improvement and begin making changes that can positively impact your website.
Additionally, we can also build functional and responsive websites built for hitting the core web vitals and creating a much better user experience for your website users in order to give you the best chance at engaging with consumers, converting clicks, and converting website traffic.